In JavaScript, setTimeout and setInterval are two functions that can be used to schedule code to be executed at a later time. While both functions serve a similar purpose, they have some key differences that are important to understand.
setTimeout:
setTimeout is a function that executes a callback function after a specified delay in milliseconds. It takes two arguments: a callback function and a delay in milliseconds.
Here is an example of how to use setTimeout:
setTimeout(function() {
console.log('Hello, World!');
}, 1000);
This code will execute the console.log statement after a delay of 1000 milliseconds, or 1 second.
setInterval:
setInterval is similar to setTimeout, but it executes the callback function at a regular interval rather than just once. It also takes two arguments: a callback function and an interval in milliseconds.
Here is an example of how to use setInterval:
setInterval(function() {
console.log('Hello, World!');
}, 1000);
This code will execute the console.log statement every 1000 milliseconds, or 1 second.
Comparison:
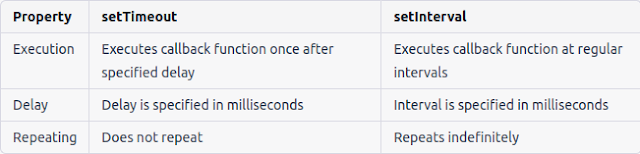
Here is a comparison of setTimeout and setInterval in a table:
It is important to note that both setTimeout and setInterval return a value that can be used to cancel the scheduled code execution. This can be done using the clearTimeout and clearInterval functions, respectively.
Here is an example of canceling a setTimeout using clearTimeout:
Please like, share, and comment if you like this post.
let timeoutId = setTimeout(function() {
console.log('Hello, World!');
}, 1000);
clearTimeout(timeoutId);
And here is an example of canceling a setInterval using clearInterval:
let intervalId = setInterval(function() {
console.log('Hello, World!');
}, 1000);
clearInterval(intervalId);
It is also worth noting that both setTimeout and setInterval are non-blocking functions, which means that they do not block the execution of the rest of the code. This is in contrast to blocking functions, which halt the execution of the rest of the code until they have been completed.
One way to think about the difference between setTimeout and setInterval is that setTimeout is like a timer that counts down and executes a function once it reaches zero, while setInterval is like a clock that executes a function at regular intervals.
Conclusion:
In summary, setTimeout and setInterval are both useful tools for scheduling code to be executed at a later time in JavaScript. setTimeout executes a callback function once after a specified delay, while setInterval executes a callback function at regular intervals. Both functions return a value that can be used to cancel the scheduled code execution, and they are non-blocking functions that do not block the rest of the code from executing. Understanding the differences between setTimeout and setInterval can help you choose the right tool for your specific needs.
Cheers :)
Happy Coding...
Tags:
Javascript